Cet article montre comment utiliser p5.js pour générer une vidéo au format webm.
Le taille de la vidéo est celle du canvas. Pour créer une vidéo dans une taille qui est plus grande que la place disponible dans l’espace Preview de l’éditeur en ligne de p5.js, voir l’article Grand canvas avec p5.js editor.
Grand canvas avec p5.js editor

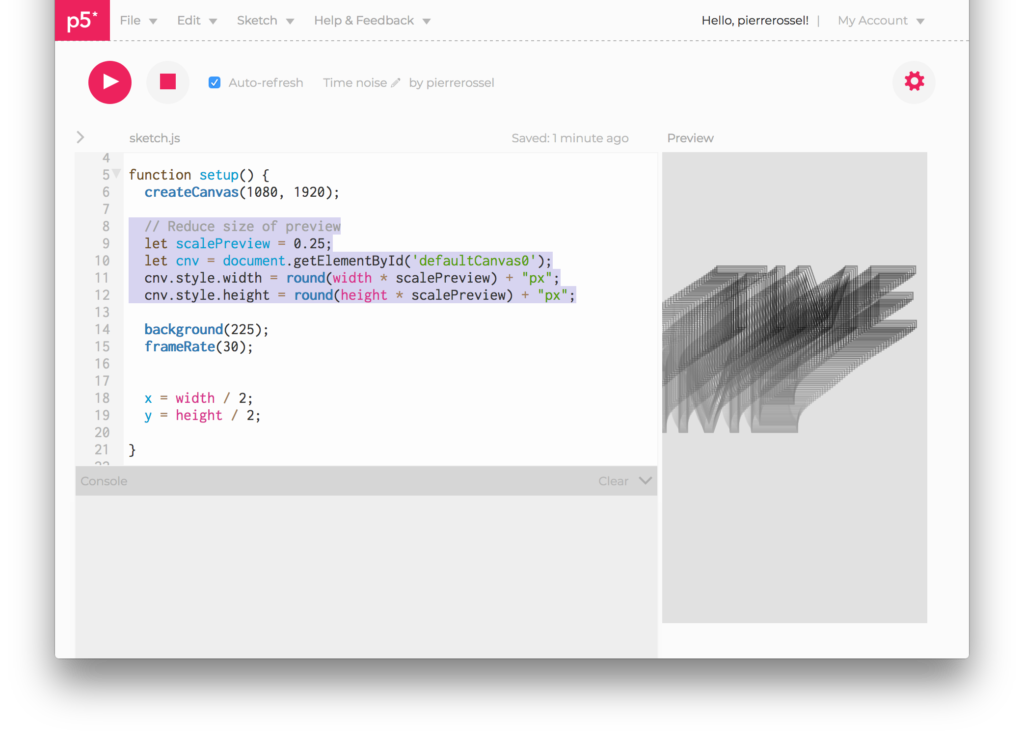
L’éditeur en ligne de p5.js permet de travailler sur son code dans la partie gauche de la fenêtre et le résultat s’affiche à droite dans la partie Preview. Ca fonctionne bien pour des canvas de taille raisonnable, qui tiennent dans l’espace disponible, mais lorsqu’il est nécessaire d’utiliser un grand canvas, par exemple pour générer des grandes images ou une vidéo Full HD, alors l’espace Preview ne montre qu’une partie du résulat.
Une solution consiste à modifier dynamiquement la taille de l’affichage du canvas dans la fenêtre.
Un projet d’étudiant nécessitait de pouvoir récupérer la position de la souris dans une application Unity qui utilise Fungus.
Un script personnalisé pour réinjecter la position dans le flowchart aurait fait l’affaire, mais puisque Fungus permet de lui ajouter les commandes qui manquent, pourquoi s’en priver ?

La commande GetMousePostion peut être installée directement depuis l’Asset Store: GetMousePosition
.gitignore pour Unity
C’est une bonne idée d’utiliser GIT pour gérer le code source d’une application Unity, mais il ne faut pas y mettre tous les fichiers d’un projet sous peine de faire gonfler inutilement l’espace disque occupé par le dépôt et ralentir les opérations de synchronisation avec les dépôts distants (clone, fetch, pull, push). Certains dossiers sont inutiles, d’autres peuvent être recréés par Unity quand il en a besoin.
Voici comment configurer Unity et GIT pour une utilisation optimale.
Sur Facebook, par email, ou d’autres réseaux sociaux, qui n’a pas reçu une information qu’il faut absolument partager à tous ses contacts ?
Méfiance !
Il faut absolument vérifier l’information avant de la propager !
Par exemple sur http://www.hoaxbuster.com/
Un article plus détaillé sur l’historique et les conséquences possibles des canulars:
http://www.clubic.com/antivirus-securite-informatique/virus-hacker-piratage/article-685778-4-dossier-hoax-rumeur-chaine-mail.html
On a tous déjà reçu un email qui a été transféré plusieurs fois et qui comporte parfois une quantité impressionnante de destinataires précédents ou qui est envoyé à des dizaines de destinataires visibles. Même si vous jetez cet email à la poubelle, dès lors que votre email est visible, le mal est peut-être déjà fait.
Mode kiosk pour iOS
Comment verrouiller le bouton accueil (home button lock) d’un iPhone ou iPad pour qu’une seule application puisse être lancée sur iOS (dans une expo, pour une démo, etc.).
Sur iOS 6+: accès guidé
http://support.apple.com/kb/HT5509
Sinon
http://joris.kluivers.nl/blog/2012/03/02/kiosk-mode-for-ios
