
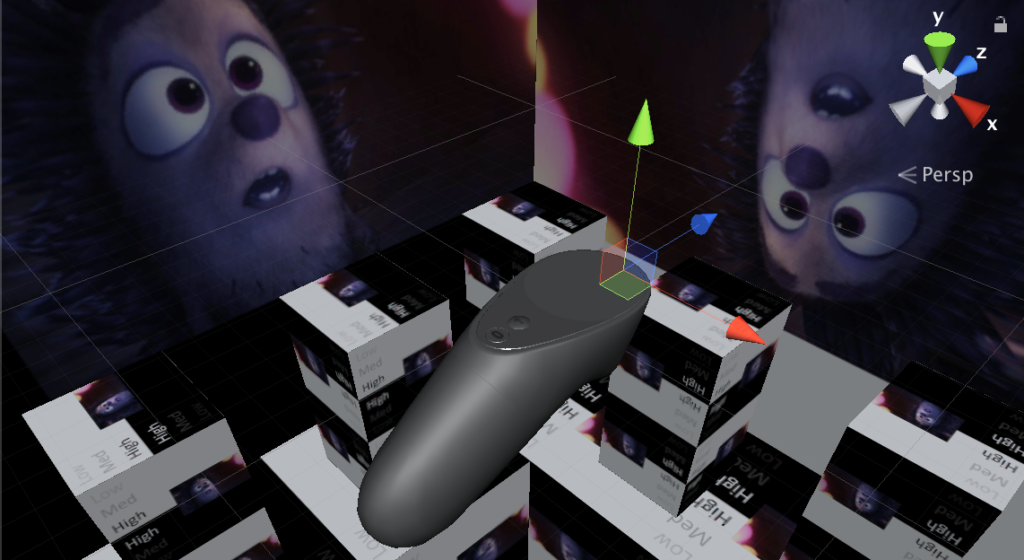
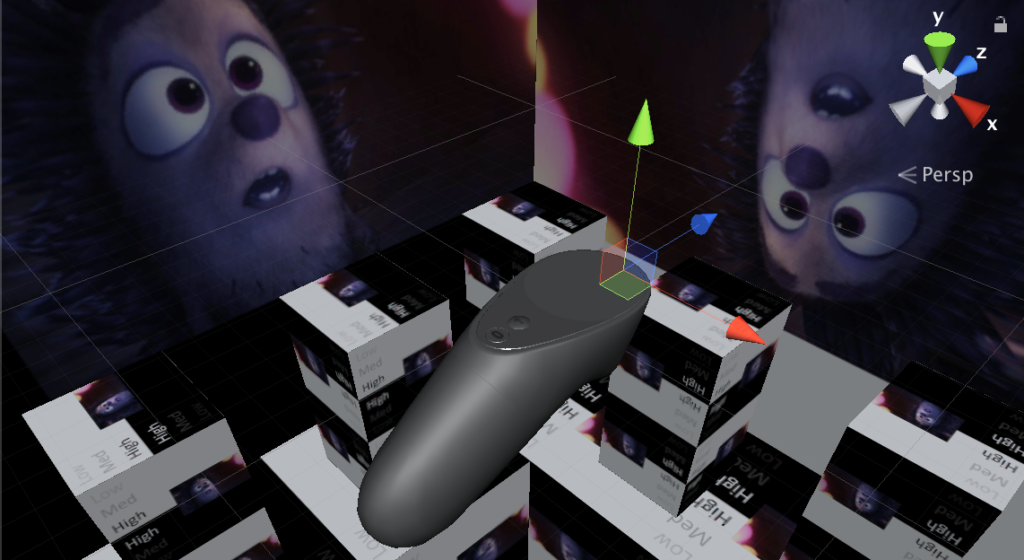
Cet article explique comment démarrer un projet Unity pour Oculus Go.

Cet article explique comment démarrer un projet Unity pour Oculus Go.

Pour qu’un objet tombe dans Unity, on peut écrire un script qui va actualiser sa position pour simuler sa chute, mais Unity contient un moteur physique qui permet de faire ça et beaucoup plus, alors autant l’utiliser.
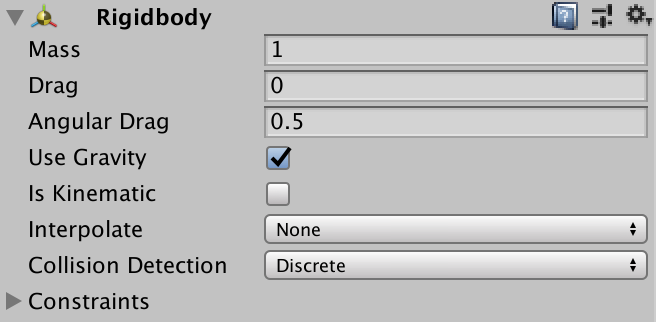
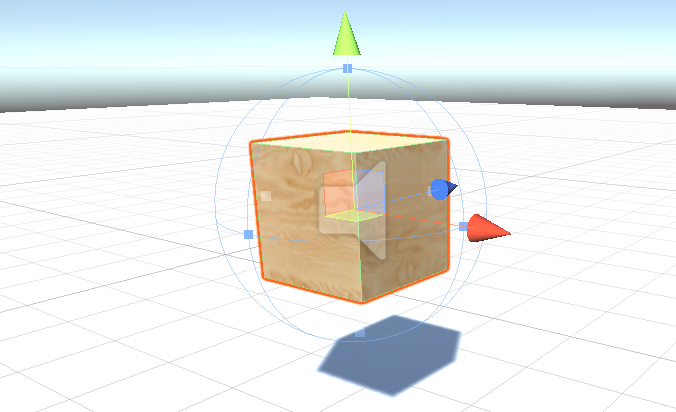
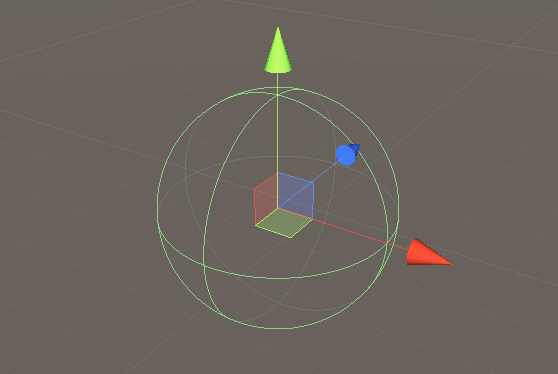
Pour qu’un objet soit soumis à la physique dans Unity, il faut lui ajouter le composant Rigidbody.
Il obtient une masse, est soumis à la gravité et réagit aux collisions avec les autres objets.
Le composant Rigidbody peut être configuré avec ses propriétés.

Cet article explique comment lire un son avec Unity.

Cet article explique comment faire apparaître ou disparaître un objet dans Unity
Cet article explique comment détecter un clic de souris sur un objet dans Unity.
private void OnMouseDown()
{
Debug.Log("Clic détecté sur l'objet " + name);
}
Quelques raccourcis claviers utiles pour démarrer avec Unity.
Cet article montre comment utiliser p5.js pour générer une vidéo au format webm.
Le taille de la vidéo est celle du canvas. Pour créer une vidéo dans une taille qui est plus grande que la place disponible dans l’espace Preview de l’éditeur en ligne de p5.js, voir l’article Grand canvas avec p5.js editor.

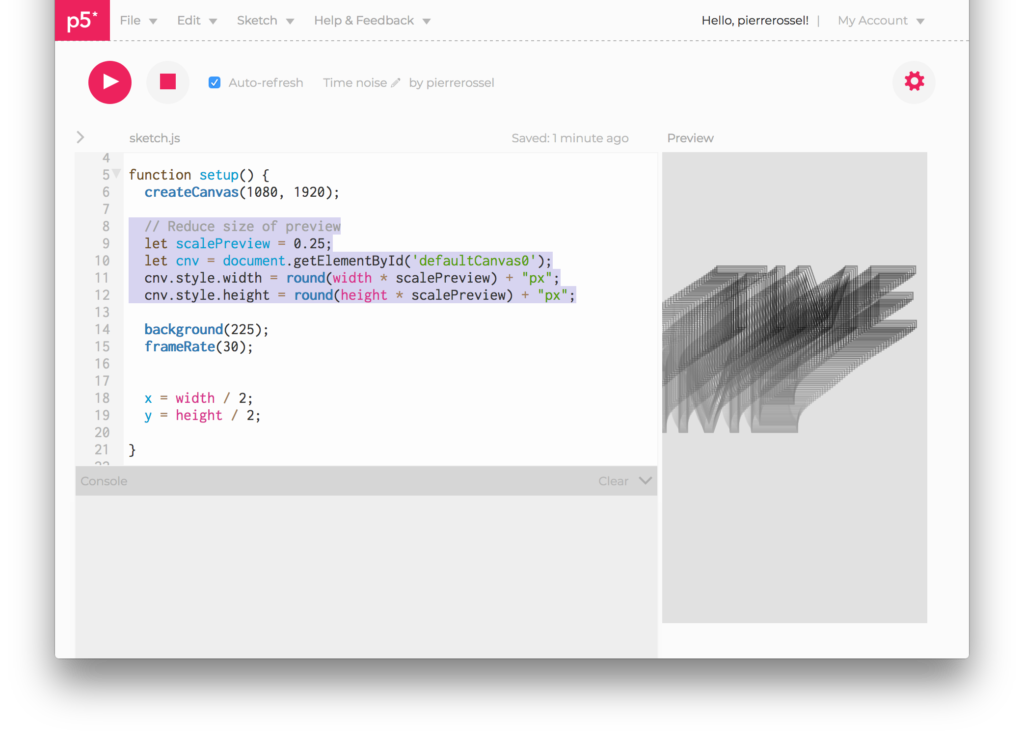
L’éditeur en ligne de p5.js permet de travailler sur son code dans la partie gauche de la fenêtre et le résultat s’affiche à droite dans la partie Preview. Ca fonctionne bien pour des canvas de taille raisonnable, qui tiennent dans l’espace disponible, mais lorsqu’il est nécessaire d’utiliser un grand canvas, par exemple pour générer des grandes images ou une vidéo Full HD, alors l’espace Preview ne montre qu’une partie du résulat.
Une solution consiste à modifier dynamiquement la taille de l’affichage du canvas dans la fenêtre.
Un projet d’étudiant nécessitait de pouvoir récupérer la position de la souris dans une application Unity qui utilise Fungus.
Un script personnalisé pour réinjecter la position dans le flowchart aurait fait l’affaire, mais puisque Fungus permet de lui ajouter les commandes qui manquent, pourquoi s’en priver ?

La commande GetMousePostion peut être installée directement depuis l’Asset Store: GetMousePosition