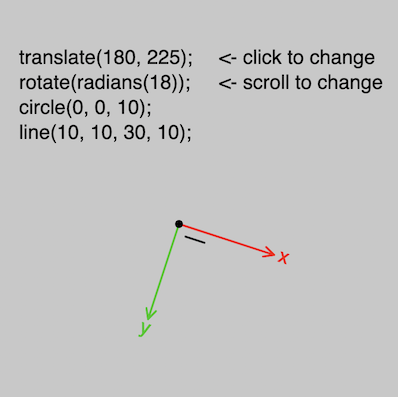
p5.js and Processing both have a translate() and rotate() function that basically allows to change default position and orientation of axis.
The p5.js sketch available below allows to play with their parameters and immediately see the result as in this demonstration video.
Play yourself with this interactive sketch (may not work on mobile):