
Le regard permet de créer des interactions dans une application de réalité virtuelle. Cet article montre comment déclencher une action lorsque le regard arrive sur un objet ou le quitte, avec un Oculus Go.
La base: détecter le regard
- Démarrer et configurer un projet pour Oculus Go
- Créer une nouvelle scène ou dupliquer Oculus/VR/Scenes/UI pour tester.
- Supprimer l’objet Main Camera de la hiérarchie
- Ajouter le prefab Oculus/VR/Prefabs/OVRCameraRig à la scène
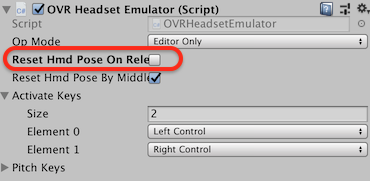
- Dans le composant OVRHeadsetEmulator, décocher l’option Reset Hmd Pose On Release. Pour l’explication voir plus bas.
- Sur l’objet OVRCameraRig ajouter un composant
OVRPhysicsRaycaster(attention, ne pas confondre avecPhysicsRaycaster). - Sauver la scène, puis ouvrir Assets/Oculus/VR/Scenes/UI et copier l’objet OVRGazePointer. Revenir dans la scène de départ et coller dans la hiérarchie.
- Configurer sa propriété Ray Transform sur l’objet CenterEyeAnchor
- Dans la hiérarchie, ajouter un objet Event System (Create > UI > Event System)
- Désactiver son composant StandaloneInputModule
- Ajouter le composant OVRInputModule
- Configurer son RayTransform sur l’objet CenterEyeAnchor
- Configurer sa propriété Cursor sur l’objet OVRGazePointer
Réagir au regard
- Créer ou sélectionner un objet qui doit réagir au regard (la cible)
- Ajouter un nouveau composant (script) avec les fonctions
GazeEnteretGazeExit. Choisir un meilleur nom que GazeEventTargetExample. L’exemple ci-dessous, change la taille de l’objet survolé et la restaure lorsque le regarde le quitte.
using UnityEngine;
public class GazeEventTargetExample : MonoBehaviour
{
Vector3 originalScale;
public void GazeEnter()
{
Debug.Log("GazeEnter");
originalScale = transform.localScale;
transform.localScale = originalScale * 1.1f;
}
public void GazeExit()
{
Debug.Log("GazeExit");
transform.localScale = originalScale;
}
}
- Ajouter à l’objet cible le composant EventTrigger.
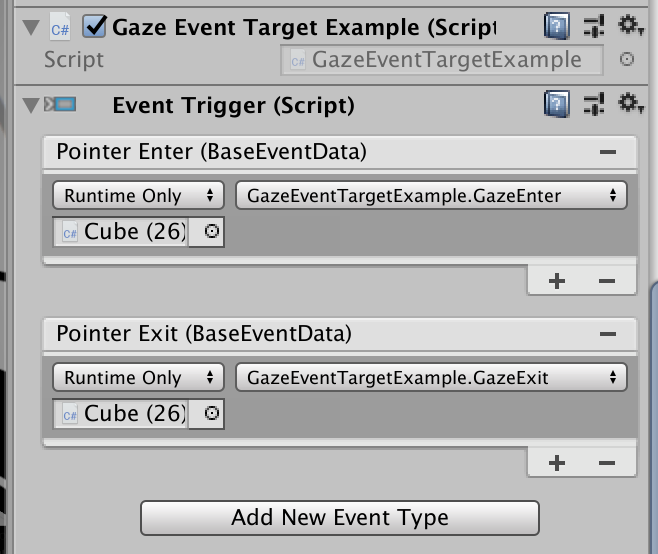
Ce composant permet de connecter une ou plusieurs actions à exécuter en réponse à un événement. Ici il s’agit d’appeler les fonctions qu’on a écrites dans le script GazeEventTargetExample.- Ajouter 2 types d’événements (bouton Add New Event Type): PointerEnter et PointerExit
- Pour chaque événement
- Cliquer le + pour ajouter une action
- Sélectionner l’objet cible et la fonction GazeEnter pour le premier et GazeExit pour le 2e.

- A ce point, l’interaction avec le regard est fonctionnelle. Build et test sur le caque pour vérifier.
Action après délai
Dans l’exemple ci-dessus, la réaction de l’objet qui change de taille lorsque le regard arrive dessus indique qu’il va se passer quelque chose.
Ci dessous on va compléter l’exemple en détruisant l’objet si le regard reste assez longtemps dessus.
Au passage on a profité pour ajouter la propriété configurable killDelay et rendre configurable le changement d’échelle avec gazeScale :
killDelay: Délai en secondes entre l’entrée du regard et la destruction de l’objet
gazeScale: changement d’échelle à appliquer lorsqu’on regarde l’objet
La variable enterTime mémorise le temps à l’entrée du regard ou vaut -1 lorsque le regard n’est pas sur l’objet.
Dans la fonction Update(), on calcule le temps écoulé depuis l’entrée du regard et on détruit l’objet si le délai est atteint.
using UnityEngine;
public class GazeEventTargetExample : MonoBehaviour
{
public float killDelay = 3;
public float gazeScale = 1.1f;
float enterTime = -1;
Vector3 originalScale;
// Update is called once per frame
void Update()
{
if (enterTime > 0 && Time.time - enterTime > killDelay)
{
Destroy(gameObject);
}
}
public void GazeEnter()
{
enterTime = Time.time;
originalScale = transform.localScale;
transform.localScale = originalScale * gazeScale;
}
public void GazeExit()
{
enterTime = -1;
transform.localScale = originalScale;
}
}
Note: Si le code ci-dessus affiche & amp; & amp; à la ligne 14, c’est une erreur d’affichage. Il faut remplacer cette partie par &&
Simulation dans l’éditeur
Pour simuler les mouvement de la tête dans l’éditeur (bouton Play de Unity), il est possible de maintenir le bouton Ctrl enfoncé et bouger la souris. C’est le composant OVR Headset Emulator qui permet ça.
Par défaut, la vue est réinitialisée à sa position initiale lorsque la touche est relâchée. En pratique, il vaut mieux désactiver l’option Reset Hmd Pose On Release.

Il semble aussi que la touche Ctrl empêche de générer les événement d’entrée et sortie du regard sur les objets tant qu’elle est enfoncée. Il faut donc jouer avec la touche beaucoup plus qu’il ne serait intuitif de le faire.