
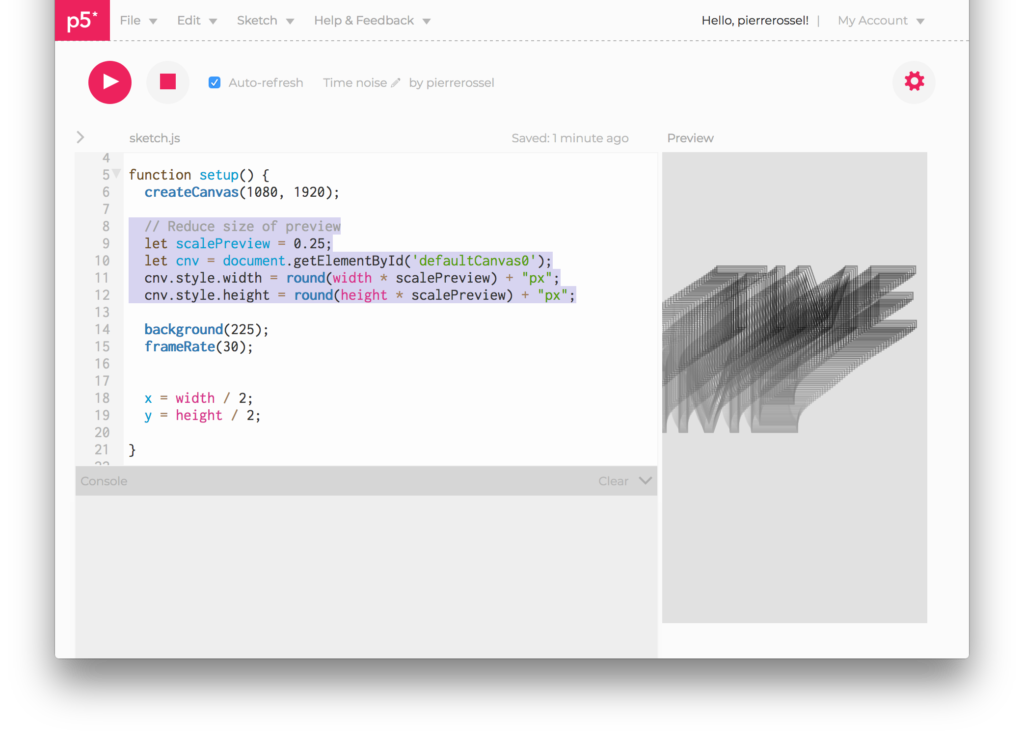
L’éditeur en ligne de p5.js permet de travailler sur son code dans la partie gauche de la fenêtre et le résultat s’affiche à droite dans la partie Preview. Ca fonctionne bien pour des canvas de taille raisonnable, qui tiennent dans l’espace disponible, mais lorsqu’il est nécessaire d’utiliser un grand canvas, par exemple pour générer des grandes images ou une vidéo Full HD, alors l’espace Preview ne montre qu’une partie du résulat.
Une solution consiste à modifier dynamiquement la taille de l’affichage du canvas dans la fenêtre.
Réduire le canvas avec CSS
L’exemple ci dessous montre le code à rajouter dans la fonction setup après l’appel à createCanvas(). Ajuster la valeur de scalePreview
function setup() {
createCanvas(1080, 1920);
// Reduce size of preview
let scalePreview = 0.25;
let cnv = document.getElementById('defaultCanvas0');
cnv.style.width = round(width * scalePreview) + "px";
cnv.style.height = round(height * scalePreview) + "px";
}
Résultat dans l’éditeur en ligne:
https://editor.p5js.org/prossel/sketches/jlMp9nqpF
Impression et DPI
Si le but d’un grand canvas est d’exporter une grande image destinée à l’impression, la notion de DPI est aussi importante. Il est possible de calculer la taille de canvas nécessaire pour produire une image à la résolution suffisante pour une taille donnée.
Définir la résolution et les dimensions voulues:
// Size of the saved image and its DPI
const mmWidth = 895; // width in millimeters
const mmHeight = 1280; // height in millimeters
const dpi = 150;
Calculer la taille du canvas:
// Calculate the canvas size
const wCanvas = round(((mmWidth / 25.4) * dpi) / pixelDensity());
const hCanvas = round(((mmHeight / 25.4) * dpi) / pixelDensity());
// Create the canvas
createCanvas(wCanvas, hCanvas);
Code complet et résultat dans l’éditeur en ligne:
https://editor.p5js.org/prossel/sketches/oSgod_xCe
Bonus: bouton sauve image
Instruction en 1 ligne à placer dans setup() pour avoir un bouton qui sauve le canvas dans une image:
// Button to save image
createButton("Save image").mousePressed(() => save());
Pour un petit peu plus de contrôle sur le nom du fichier et son type, il est possible de le préciser. Ici un nom qui contient la date et l’heure en JPEG.
createButton("Save image").mousePressed(() => save(
"Canvas_" + year() + nf(month(), 2) + nf(day(), 2) +
"_" + nf(hour(), 2) + nf(minute(), 2) + nf(second(), 2) + ".jpg"
));