Étiquette : JavaScript
Cet article montre comment utiliser p5.js pour générer une vidéo au format webm.
Le taille de la vidéo est celle du canvas. Pour créer une vidéo dans une taille qui est plus grande que la place disponible dans l’espace Preview de l’éditeur en ligne de p5.js, voir l’article Grand canvas avec p5.js editor.
Grand canvas avec p5.js editor

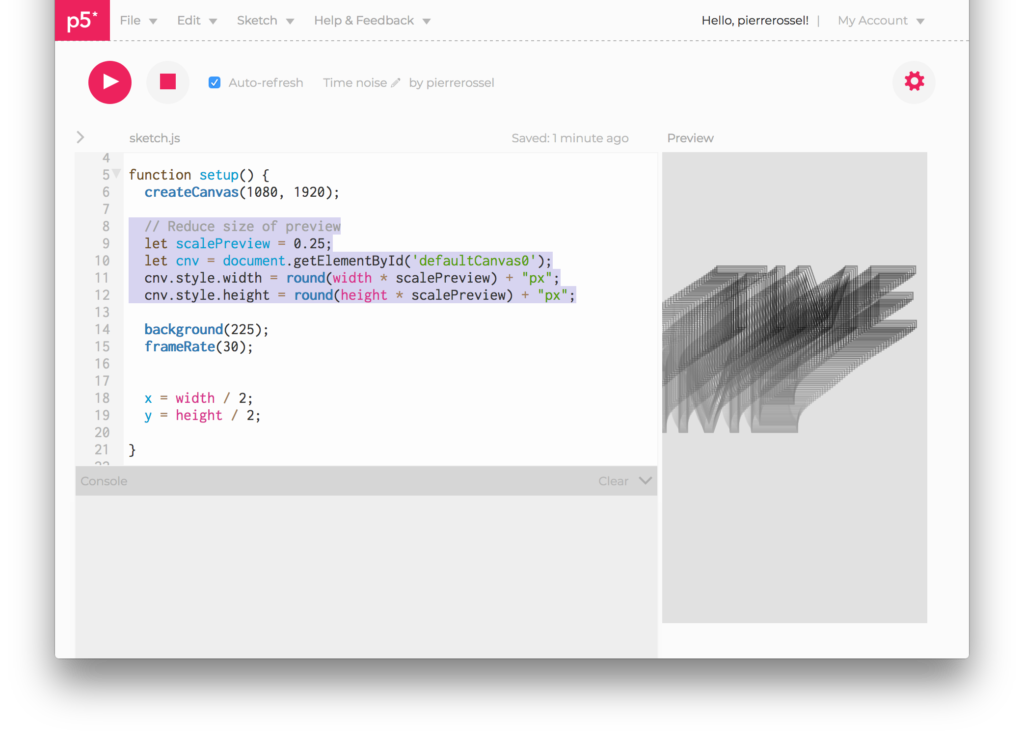
L’éditeur en ligne de p5.js permet de travailler sur son code dans la partie gauche de la fenêtre et le résultat s’affiche à droite dans la partie Preview. Ca fonctionne bien pour des canvas de taille raisonnable, qui tiennent dans l’espace disponible, mais lorsqu’il est nécessaire d’utiliser un grand canvas, par exemple pour générer des grandes images ou une vidéo Full HD, alors l’espace Preview ne montre qu’une partie du résulat.
Une solution consiste à modifier dynamiquement la taille de l’affichage du canvas dans la fenêtre.
FireFox n’accepte pas les cookies sur http://localhost/… C’est un problème connu et une solution simple est d’utiliser un nom de machine au lieu de localhost.
Si vous avez, comme moi une collection de liens sur localhost, le changement manuel de localhost en ma-machine dans l’url est pénible. Ce bookmarklet (localhost<->ma-machine) le fait automatiquement. Il suffit de le glisser dans une barre de favoris, puis de l’éditer et changer le nom « ma-machine » par celui de votre machine.
Lorsque vous voulez changer l’url de la page courante de http://localhost/ma-page.php en http://ma-machine/ma-page.php, il suffit de cliquer sur le bookmarklet de votre barre d’outils.