
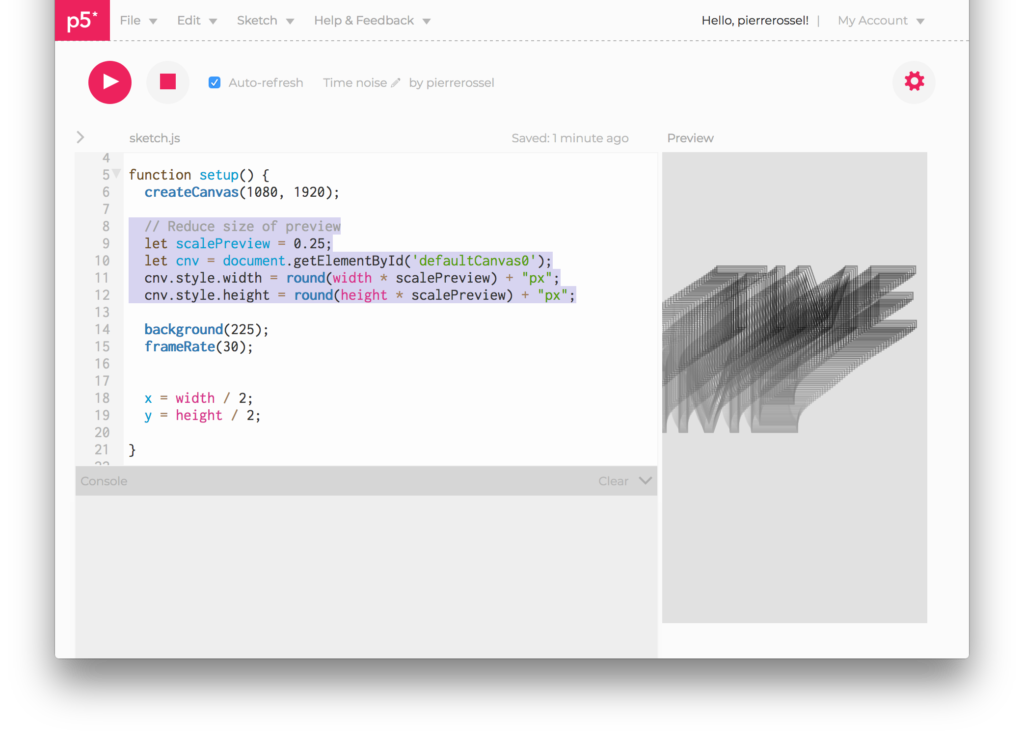
L’éditeur en ligne de p5.js permet de travailler sur son code dans la partie gauche de la fenêtre et le résultat s’affiche à droite dans la partie Preview. Ca fonctionne bien pour des canvas de taille raisonnable, qui tiennent dans l’espace disponible, mais lorsqu’il est nécessaire d’utiliser un grand canvas, par exemple pour générer des grandes images ou une vidéo Full HD, alors l’espace Preview ne montre qu’une partie du résulat.
Une solution consiste à modifier dynamiquement la taille de l’affichage du canvas dans la fenêtre.